- Here’s how to unlock all Diablo 3: Reaper of Souls codes and cheats in this awesome action-RPG game. All unlockables below work for the PC, Mac & PS4 versions unless otherwise indicated. The lists below give you the cheat description, followed by the reward to earn in the game. Index of Diablo 3: Reaper of.
- You need to enable JavaScript to run this app.
- The best place to get cheats, codes, cheat codes, walkthrough, guide, FAQ, unlockables, tricks, and secrets for Diablo 3 for PC.
- If you are just starting out with D3 you will appreciate the well organized API docs and really great tutorials and cheat sheets but there is nothing like seeing a demo with code. There are many D3 examples online but I have not seen such a big list published anywhere so I am dropping it below, with thumbnail images of each D3 demo on link.
From streamgraphs to voronoi to polar clocks, there's essentially no limit to the types of data visualizations you can make with the JavaScript library D3.
Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code.
That's no accident, said D3 creator Mike Bostock: “I wanted something that gave the designer greater control over the output—the kind of control that the early [data visualization] practitioners like Minard, Playfair and Bertin had because they did things by hand.”
D3's granular control springs from the Bostock's novel concept of “data-joins.” You can directly link an object you see on the screen (the points in a scatter plot, the gradient in a heatmap) with data. Change the data, and the object changes, too. When Bostock got are not familiar with the web technologies D3 is built on, don't worry—we'll show you how to get started from square one.
Start with the fundamentals
You might be tempted to immediately start tinkering with Bostock's massive collection of D3 code examples. But take a second to learn the basics first. We recommend getting a handle on the basics of HTML, CSS, SVG, etc. before diving all the way in. The examples won't make much sense if you don't know the foundations first.
You could go through tutorials on each individual technology, but this would take days! Plus, you'd be learning about them out of the D3 context. For a quick start, check out the resources below. They introduce how the technologies work together in the D3 world.
- [EBOOK] D3 Tips and Tricks (Malcolm Maclean)
- Intro to D3.js - Web Standards (Square)
- [SLIDE DECK] Technology fundamentals for D3.js - HTML, CSS, SVG, Javascript (Kanit Wongsuphasawat and Dominik Moritz)
- [VIDEOS] Introductory D3.js Course (Dashing D3.js)
Make a few charts
Once you know the basics of the web technologies D3 is built on, you can try out the official documentation and other tutorials that assume a base knowledge of web development.
- Official D3 tutorials (Mike Bostock)
- D3 for Mere Mortals (Luke Francl)
- Interactive Data Visualization for the Web (Scott Murray)
- Visualizing Data with D3.js(Kanit Wongsuphasawat and Dominik Moritz)
- Intermediate D3.js Course (Dashing D3.js)
Master binding data to selections
Remember when we mentioneds time to play with some code examples. Start by importing an example graph. Swap your data for the example data, and then modify one chart element at a time (axes, labels, tick lines, colors, orientation). Once you feel comfortable, move onto the next graph. This is how many folks, including Maclean, teach themselves D3. Malcolm explains why this process worked for him:
[A]ny one graph is just a collection of lots of blocks of code, each block designed to carry out a specific function. Pick the blocks you want and implement them.
I found it was much simpler to work on one thing (block) at a time, and this helped greatly to reduce the uncertainty factor when things didn’t work as anticipated.
Bostock's example gallery is expansive, but it can be hard to navigate. bl.ocksplorer.org allows you to filter examples by a specific API call (like d3.transition or d3.selection).
Keep learning
If you've made it this far, you should have a pretty good handle on D3. But the journey doesn't stop here. Here are some resources for getting unstuck and keeping up with the latest D3 news.
References
- D3 API Reference (Mike Bostock)
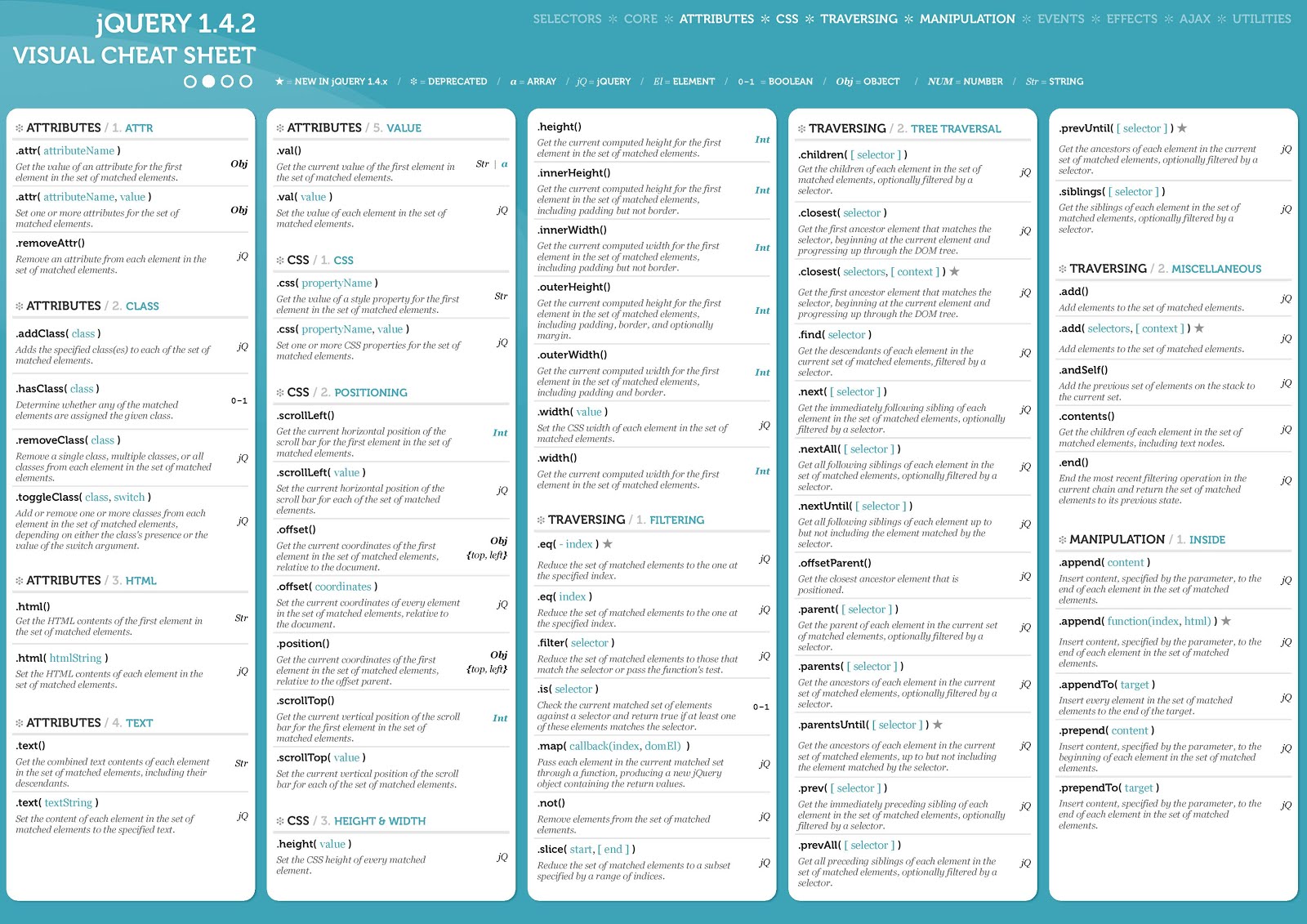
- D3 Cheat Sheet (Jerome Cukier)
- D3 Cheat Sheet (Scott Murray)
- D3.format tutorial through examples (Vincent D. Warmerdam)
Questions
News
- Data Visualization & D3.js Weekly Newsletter (Sebastian Gutierrez)
Simplify data viz hosting using Mode
Traditionally, creating a visualization with D3 requires you to set up a server to host the code and a web application to run it. Mode automates these tasks so you share D3-powered visualizations, without the hassle of setting up infrastructure.
To get started, sign up for a free Mode account, connect your databases, and visualize the data with Mode's HTML editor. Once your custom chart is complete, you can immediately share it with anyone—whether they're your coworker or the whole world!
Need a little inspiration? Check out how Mode customers are using D3 to share insights at their companies.
D3 Cheat Sheet Baseball
In the previous sections, we have worked with data stored in local variables. In this chapter, we will learn to load data from different types of files and bind it to DOM elements.

D3 can handle different types of data defined either locally in variables or from external files.
D3 provides the following methods to load different types of data from external files.
| Method | Description |
|---|---|
| d3.csv() | Sends http request to the specified url to load .csv file or data and executes callback function with parsed csv data objects. |
| d3.json() | Sends http request to the specified url to load .json file or data and executes callback function with parsed json data objects. |
| d3.tsv() | Sends http request to the specified url to load a .tsv file or data and executes callback function with parsed tsv data objects. |
| d3.xml() | Sends http request to the specified url to load an .xml file or data and executes callback function with parsed xml data objects. |
d3.csv()
We can load a csv file or csv data using d3.csv() method.
The first parameter is the url of .csv file, or webapi, or webservice which will return csv data. The second optional parameter is a conversion function which allows us to change the representation. The third optional parameter is a callback function which will be executed once the .csv file/data is loaded. It passes parsed data object as a parameter to callback function.
Lets take a look at how to load the following CSV data stored in a file named 'employee.csv'.
Copy the employee.csv file into the data folder of your project's root folder and write the following code in the <script> tag.
Run the above example in a browser and open the developer tools, and click on Console tab and you will see the following result.

As you can see in the above example code, the D3 function d3.csv() takes a file name as an input, processes the file and loads the data into an array of objects. Note that the first row of the csv file does not get printed. This is because the first row is treated as the column name and rest of the rows are considered as the data. The data object loaded by d3 uses these column names as the object's properties and hence are converted to object keys.
Replace the for loop with a simple console.log() statement, printing the data object.
Now check the console for the printed object. What do you see?
d3.csv() returns the data as an object. This object is an array of objects loaded from your csv file where each object represents one row of your csv file.

D3 Cheat Sheet 2019
The above d3.csv('/data/employees.csv', function(data) { } is equivalent to the following.
You can use d3.request() method instead of d3.csv as shown below.
Use row parameter to convert representation of the data. For example, the following code changes names to upper case.
d3.json
JSON data can be a single object or an array of JSON objects.
JSON works in a similar way to CSV. d3.json() takes a JSON file as input and converts it into an array of objects.
The first parameter is the url of .json file and second parameter is a callback function which will be executed once .json file is loaded. It passes parsed data object as a parameter to callback function.
Let's look at an example. Create a sample file 'users.json' in the data folder of your project's root folder and paste the following JSON in it.
Now, load the above JSON file using d3.json() as shown below.
You should see the following output in the developer console:
As you can see in the above result, D3 created an array of objects with name, city and age properties. This makes it easy for us to work with the data.
d3.tsv
D3's tsv() method takes a .tsv file as an input url and returns a data object after parsing the TSV file.
TSV data stored in employees.tsv:
Now, load the above TSV file and parse the data using d3.tsv() as shown below.
The above example will display the following output in the developer console.
d3.xml
D3 Cheat Sheet
d3.xml() method takes a url of xml file and returns an xml object.
The following is a sample XML in employees.xml file.
You can parse and traverse the above XML as shown below.
This will give you all the tags with the tag name 'Name'.
Bind Loaded Data
Once we have loaded our data, we have the data object available to work with. For this tutorial, we will work with JSON data stored in a file named 'users.json'.
It is an array of person objects, with each object containing a name, age and location. Let's load the above json data using d3.json() method and bind it with DOM elements.
You will see the following result in the browser when you run the above code.
Let's run through this code.
d3.json('/data/users.json', function(error, data) {
Our project has a file named 'users.json'. We loaded this file using d3.json(). The d3.json() method returned a formatted data object. It also returned an argument 'error'. We will have a look at that shortly.
d3.select('body') Once we have our data object, we want to output the content to our page. Where do we want to add it? That's right - to the body element. So, we select the body element. D3 returns the selection and we can pass this on to the next method using method chaining.
.selectAll('p')
We choose to output our data as paragraphs. You can use divs, spans, lists, whatever you fancy. We want four <p> elements because that is the size of our data. Now, D3 will look for <p> elements on the page. It looks up all <p> elements and sends the references to the next method in the chain. But whoa! We don't have any, do we? Don't panic just yet. D3 is very smart. Read on.
.data(data)
Now we need to bind our data. So we provide our data object to D3's data() function. That data() function passes on the data values from our dataset to the next method in the chain.
.enter()
The enter() function receives the values from data(). In our case, there are four values. But since we don't already have the references to our <p> elements corresponding to these data values, enter() returns empty placeholder references to the new elements.
D3 Cheat Sheet
.append('p')
We now have the references to our elements. The append() method adds these elements to the DOM.
.text(function(d) { return d.name + ', ' + d.location; });
And finally the text() method. Most d3 functions accept functions as parameters. In our case, we have passed an anonymous function to the text method that returns a concatenation of name and location from our data object. text() is called and bound to each of our page elements with the corresponding data value.
Error Handling
While loading data from an external source, D3 returns an argument called 'error'. You can use this argument to check whether your data got loaded successfully.
If there is some error while loading your data, say your data is malformed; D3 will return an error object. You can check for errors and take a decision based on this.
Thus, you can load data from various sources using the available D3 methods.
